Olá, você pode trazer mais de 1 campo no campo zoom, dentro do atributo fields tem uma lista dos campos que você pode trazer do seu dataset, deixando alguns visíveis e outros ocultos, Segue um exemplo de como utilizei um dos campos Zoom:
<input type="zoom" id="unidade" name="unidade" class="form-control"
data-zoom="{
'displayKey':'apelido',
'datasetId':'ds_meuDataSet',
'maximumSelectionLength':'1',
'placeholder':'Escolha a unidade',
'fields':[
{
'field':'idunidade',
'label':'idunidade',
'standard':'true',
'visible':'false' //Não será exibido na interface
},
{
'field':'apelido',
'label':'apelido',
'standard':'true',
'visible':'true' //Será exibido na interface
}
]
}" />
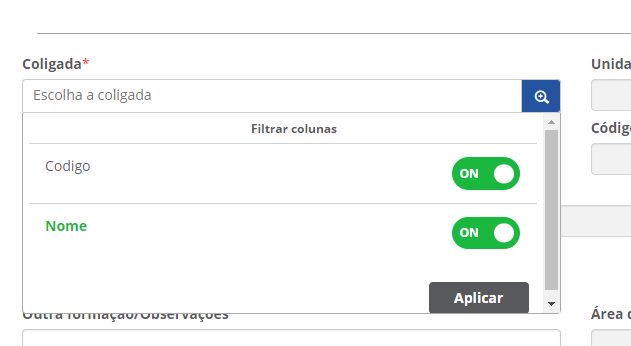
Na interface do campo zoom você também pode filtrar os campos a serem exibidos clicando em Filtrar Colunas(primeira opção quando o zoom é carregado) e marcando ou desmarcando o botão ON:

Agora se queira substituir o valor do null que será exibido na iterface você pode fazer essa tratativa no seu dataset criando uma condicional por exemplo que trata esse valor e substitui por 1 mais adequado as suas necessidades.